GraphQL
GraphQL is perfect when you need flexible, client-driven APIs. It allows clients to request exactly the data they need, reducing over-fetching and under-fetching.
What is GraphQL?
GraphQL is a query language and a runtime for querying APIs (Application Programming Interface). GraphQL was created by Facebook to address the limitations of RESTful APIs, especially in terms of querying data and formatting returned data.
GraphQL allows clients to specify exactly the data they need, thereby reducing the amount of unnecessary data transferred across the network and improving application performance. In addition, GraphQL also supports data aggregation from many different sources and allows application development on many different platforms. GraphQL is currently used by many large companies such as Facebook, GitHub, Shopify, The New York Times and Airbnb.
GraphQL includes 3 features including:
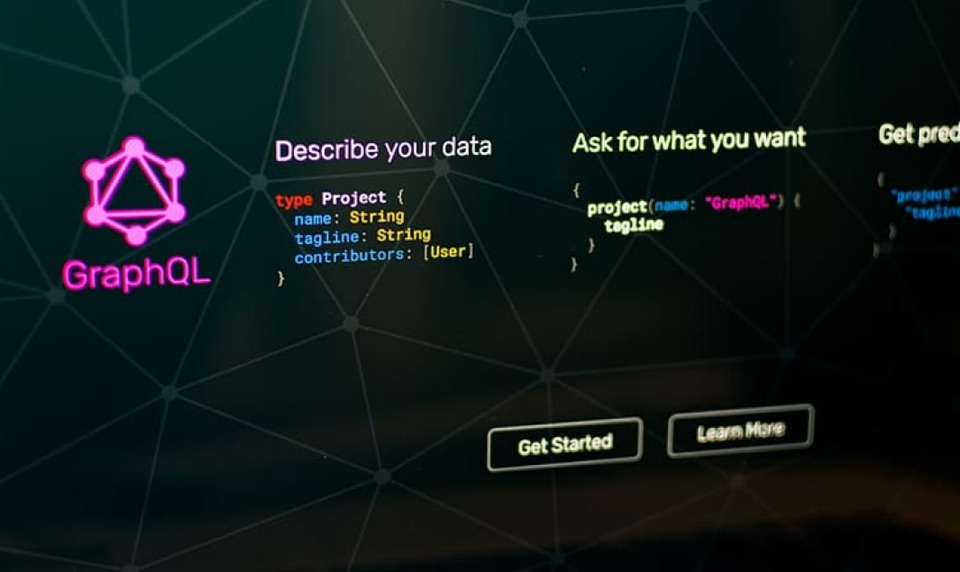
Allows clients to specify exactly what data they need
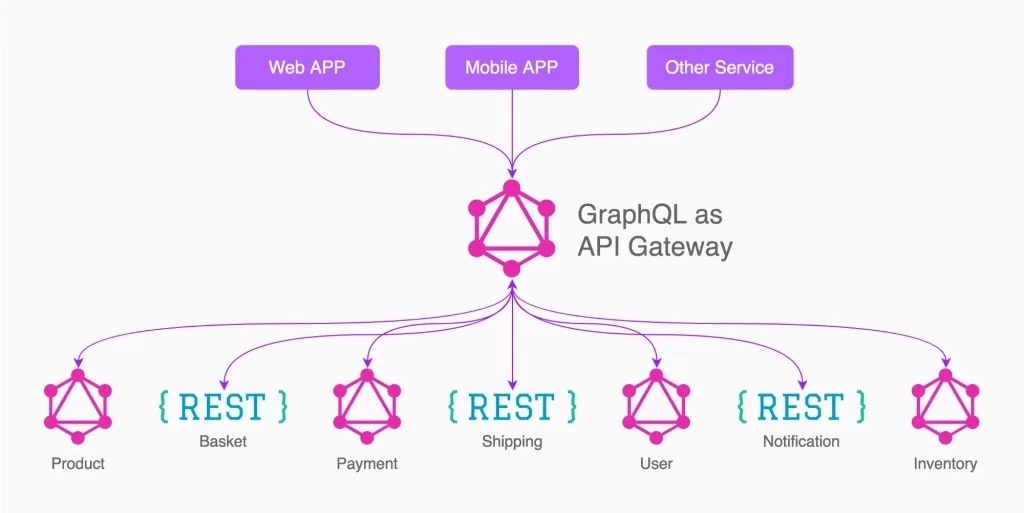
GraphQL makes it easier to aggregate data from multiple sources
Use a type system to declare data.

Important elements in GraphQL
GraphQL is an API architectural style and has the following important elements:
Type System: GraphQL has a more explicit data type system than REST, allowing simple or complex data types to be defined. This helps identify valid requests from the client side and return properly formatted data from the server side.
Schema: GraphQL uses a Schema file to describe the fields and data types that can be queried by the client. Schema allows developers to define their APIs clearly, making it easier for users to understand how the API works and create automated development tools.
Query Language: GraphQL uses query language to request data from the server. This query language allows the client to request the specific fields and data it needs, helping to avoid data redundancy and increase application performance.
Resolver: Resolver is part of the GraphQL server, it will query the database or other services to get request data from the client. The resolver is also responsible for checking and validating query requests, helping to ensure the integrity and safety of the system.
Tooling: GraphQL is supported by better tools and libraries than REST, making it easier to generate automated API documentation, and error checking, and simplify application development and maintenance.
In summary, the important elements of GraphQL include a more explicit data type system, Schema to describe APIs, query languages to request data, Resolvers to query and process data, and other tools. Development tools support.

Returns exactly what you request
When you send a GraphQL request to your API, you get exactly what you asked for in the request, nothing more and nothing less.
GraphQL queries always return predictable results.
Applications using GraphQL are fast and stable because GraphQL controls the data it receives, not the server.
Receive multiple data in a single request
GraphQL queries can not only retrieve properties of a piece of data but also work seamlessly with other objects.
While the REST APIs we often use require requests from multiple URLs, GraphQL APIs can get all the data your application needs in a single request.
Applications using GraphQL are very fast even on slow connections.
Describe what is possible with a type system
The GraphQL API is organized by types and fields, accessing all your data from a single endpoint.
GraphQL uses types to ensure your application only requests what it can, and GraphQL also explains errors in a very easy-to-understand way.
Your application can use types to avoid writing manual parsing code.
Pros and cons of GraphQL
Advantages of GraphQL:
Minimize the amount of data transmitted over the network: GraphQL allows clients to specify exactly what data to retrieve, thereby reducing the amount of unnecessary data transmitted over the network, improving performance and increasing application response speed.
Flexibility: GraphQL allows querying data from many different sources in the same query. This makes application development easier and more flexible.
Compatibility: GraphQL is a query language that is independent of any platform or programming language. Therefore, it can be used for any application, and supports technologies such as React, Vue, Angular, NodeJS, Python, Java, Ruby,...
Flexible return data format: GraphQL allows the client to specify the return data format. This makes data display more flexible, reducing dependence on the backend structure.
Disadvantages of GraphQL:
Difficulty for beginners: Because GraphQL has a different structure than RESTful APIs, learning and implementing GraphQL may require more time and effort than RESTful APIs.
Lack of compatibility with legacy technologies: GraphQL is not fully compatible with legacy technologies, especially large, complex systems.
Can cause security issues: Because GraphQL allows clients to retrieve data on request, it can cause security-related issues such as query attacks or excessive resource usage.

Outstanding features of GraphQL
Flexibility in data queries: GraphQL allows clients to specify exactly what data to retrieve, helping to reduce the amount of unnecessary data and improve application performance. In addition, GraphQL also allows querying data from many different sources in the same query.
Compatibility: GraphQL is a query language that is independent of any platform or programming language. Therefore, it can be used for any application, and supports technologies such as React, Vue, Angular, NodeJS, Python, Java, Ruby,...
Flexible data structure: GraphQL allows the client to specify the return data format. This makes data display more flexible, reducing dependence on the backend structure.
Synchronous and asynchronous: GraphQL allows clients to query data synchronously or asynchronously. This makes data loading faster while improving the user experience.
Customization: GraphQL allows application development with custom requirements and features, such as adding real-time features or features that run on multiple servers.
Management Convenience: GraphQL enables better data management with management and monitoring tools developed for it.
Good support for API creation: GraphQL provides many tools for API creation, making application development faster and easier.

Outstanding advantages of GraphQL compared to traditional REST API
Efficiency: GraphQL allows to retrieve data with just a single request, while REST often requires many separate requests to retrieve data from many different endpoints. This helps reduce server load and increase application performance.
Flexibility: GraphQL allows users to select the data fields they want to retrieve, while REST returns all available data fields on the endpoint. This helps avoid data redundancy and reduces the amount of data transferred between the client and server.
Type System: GraphQL has a clearer data type system than REST, allowing the definition of simple or complex data types, helping to determine valid requests from the client side and returning properly formatted data from server side.
Tooling: GraphQL is supported by better tools and libraries than REST, making it easier to generate automated API documentation, error checking, and simplify application development and maintenance.
Versioning: REST requires the management of API versions to support format or data changes. With GraphQL, developers can add or remove new data fields without having to create a new version of the API.
Last updated